JavaFXでGUI全体のフォントをCSSで指定
はじめに
前回のブログの続きです。 torutk.hatenablog.jp
画面の国際化対応で日本語プロパティを追加してみました。その際使用される日本語のフォントはJavaのコードやCSSでコントロール毎に指定可能ですが、全体を変更することも可能です。
CSSのrootセレクタに-fx-font-familyでフォントを指定します。 ここで、どのようなフォントファミリ名を指定できるか、OpenJDK 11で試してみました。
CSSの記述例
JavaFXのCSSファイルを作成、.rootセレクタに-fx-font-familyでフォント名を指定します。
.root { -fx-font-family: "Meiryo"; }
当初いろいろググってみたところ、「外部フォント」の指定には、@font-faceでフォントファイルのURLを記述、なおTTFファイルは有効でTTCファイルは指定できないといった記述をみかけました。 しかし、Windows OS上でOpenJDK 11をにおいては、@font-faceを指定しなくてもWindows OSのフォントとしてインストールされているフォントの指定が可能でした。
動作確認(画面キャプチャ)環境
| 項目 | 内容 |
|---|---|
| OS | Windows 10 64bit (1903) |
| JDK | Scene Builder 11.0内蔵のOpenJDK 11 |
Scene Builderで画面を作成している場合、Scene Builderの[プレビュー]メニュー > [Sceneスタイルシート] > [スタイルシートの追加] でCSSファイルを指定します。 すると、Scene Builder上のデザイン画面、およびプレビュー画面は指定したCSSファイルの設定が反映されます。 また、CSSファイルを変更すると自動で変更を反映してくれます。ですので、CSSでの見栄え設定であれば、アプリケーションを再ビルド・実行することなくScene Builder上で確認できるのでとっても楽に確認ができました。
CSSファイルでのフォント指定とその画面
では、実際にCSSファイルのrootセレクタにフォントファミリを指定して表示を確認していきます。
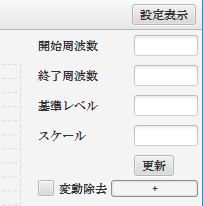
まずはデフォルト(指定なし)の日本語フォント
まずは、何もフォントファミリを指定しなかった場合の日本語フォントです。最初は、OpenJDKのfontconfig.propertiesで定義されるMSゴシックが使われると思っていました。しかし実行してみるとアンチエイリアスが効いたフォントが表示されました。

デバッグプリントでコントロール(Label)のフォントを調べてみると、次のようになっていました。
Font[name=System Regular, family=System, style=Regular, size=12.0]
これは、javafx.scene.text.FontクラスのgetDefaultメソッドが返すフォントで、JavaFXのAPIドキュメント(JavaFX 8 日本語APIドキュメント)には次の記述があります。
デフォルト・フォントのファミリはSystem、スタイルは通常はRegularとなり、サイズについては、判断可能な範囲においてユーザーのデスクトップ環境と一致するものが取得されます。
Windows 10 日本語版では、デスクトップのシステムフォントが「游ゴシック」となっているので、デフォルトで表示されるフォントが游ゴシックとなっています。 Windows 7 日本語版であれば、おそらくMSゴシックではないかと思われます。
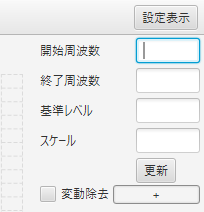
フォントファミリにMS Gothicを指定
CSSファイルに以下を記述します。
.root { -fx-font-family: "MS Gothic"; }
表示は次の様になります。お馴染みのギザギザフォントですね。

フォントファミリ名は、英語で記述しました。日本語で「MS ゴシック」等と記述した場合は設定が反映されず、デフォルトフォントで表示されました。
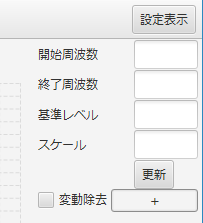
フォントファミリにMeiryoを指定
.root { -fx-font-family: "Meiryo"; }

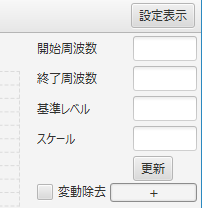
フォントファミリにMeiryo UIを指定
.root { -fx-font-family: "Meiryo UI"; }

フォントファミリにYu Minchoを指定
.root { -fx-font-family: "Yu Mincho"; }

フォントファミリにYu Mincho Demiboldを指定
.root { -fx-font-family: "Yu Mincho Demibold"; }

フォントファミリにHGMinchoEを指定(HG明朝E)
.root { -fx-font-family: "HGMinchoE"; }