この数年間の目標の一つに、JavaFXプログラミングのプレゼンテーションをJavaFXで作成するというものがあります。
すでに幾人の方々が実践していますが、まだそこに辿り着けていません。
今回、Scene Builderだけでプレゼンテーション用スライド(画面)の記述を行い、Scene Builderで生成したFXMLファイルを順次読み込む(切り替える)処理をJavaコードで記述することで簡易なプレゼンテーションツールを作ろうと模索しています。5月に向けて絶賛準備中(予定では年末年始の休みに完成しているはずでしたが・・・)です。
スライドなので、文字だけでなく画像を表示したいところです。JavaFXでは、画像を表示するコントロールとしてjavafx.scene.image.ImageViewが提供されています。
このコントロールを、AnchorPaneの上に載せて、上下左右の制約を付けて画面の大きさに追従させようとしたところ、画面の大きさを変えても、画像の大きさは変わりませんでした。これは、ImageViewがNodeのサブクラスで、リサイズ対応していないコントロールだからです。リサイズ対応していない同様なコントロールにMediaViewやShapeがあります。
そこで、リサイズ対応するImageViewもどきを作成し、それをScene Builderのパレットに配置してあげればいい感じになるので、それを目指してみました。
リサイズ可能な画像表示コントロール
今回は、Scene Builder上でパレットに配置したいので、カスタムコントロールのように独立したクラスでリサイズ可能な画像表示を行います。安直ですが、ImageViewのサブクラスを定義し、リサイズ対応させるようにします。
- コンストラクタを一通り再定義
- isResizableメソッドをオーバーライドしてリサイズ可能な定義を記述
- resizeメソッドをオーバーライドして新しい大きさに合わせて画像の大きさを変更
コードは次の通りです。
import javafx.scene.image.Image; import javafx.scene.image.ImageView; public class ResizableImageView extends ImageView { public ResizableImageView() { } public ResizableImageView(String url) { super(url); } public ResizableImageView(Image image) { super(image); } @Override public boolean isResizable() { return true; } @Override public void resize(double width, double height) { setFitWidth(width); setFitHeight(height); } }
Javaのクラスライブラリ(JAR)としてビルドします。NetBeans IDEでは、プロジェクト種類をJavaクラスライブラリにします。
Scene Builderにカスタムコントロールを追加
Scene Builderに独自に作成したカスタムコントロールを登録します。
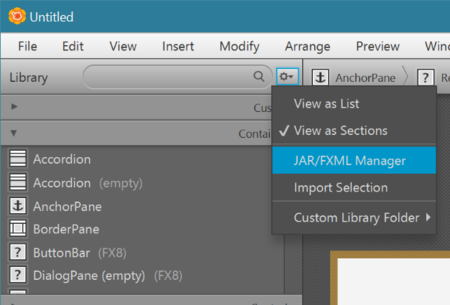
Scene Builderの左側ペイン一番上のLibrary の右端にあるドロップダウンアイコンをクリックします。
ドロップダウンメニューから[JAR/FXML Manager]を選択します。
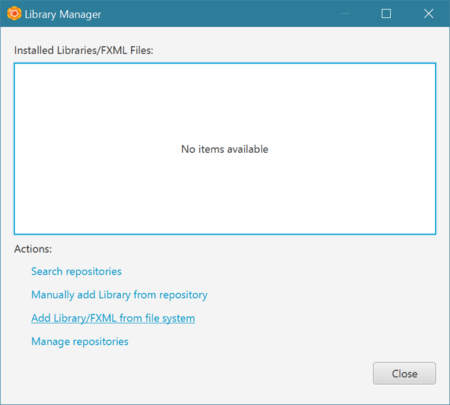
Add Library/FXML from file system をクリックし、先にビルドしたJARファイルを選択します。
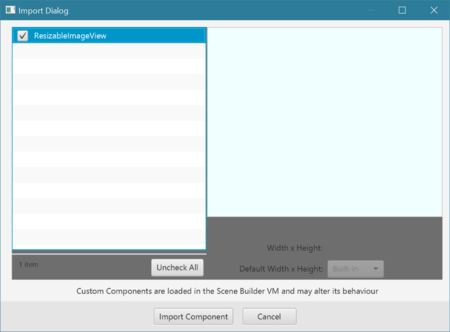
JARファイルに含まれるコントロールがリストされます。Scene Builderに取り込むコントロールにチェックを付けて[Import Component]をクリックします。
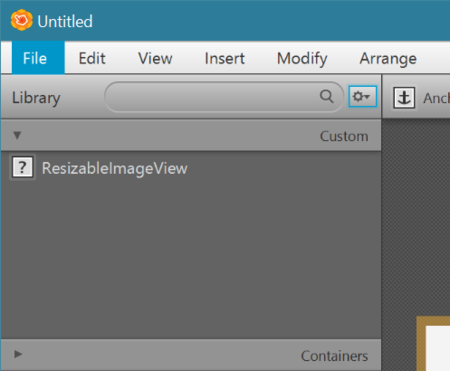
取り込みが成功すると、Customカテゴリに取り込んだコントロールが追加されます。
取り込んだResizableImageViewを使ってレイアウトをします。
プレビューで画面を表示し、画面サイズを変更してみます。
画像が画面(ウィンドウ)の大きさに追従して表示されるようになりました。