Scene Builderの使い方メモ(AnchorPaneを変える、Chartの軸の設定をする)
JavaFXのGUIレイアウト(FXML)をビジュアルに行うデザインツールScene Builderの使い方のメモです。
本日は、ノードの階層のトップにあるPaneを変更する方法と、Chart部品で図の縦軸・横軸の設定をScene Builder上で行う方法です。
トップのPaneを変更する
NetBeans IDEからJavaFX FXMLアプリケーションを生成すると、生成されたFXMLファイルのトップのノードはAnchorPaneとなっています。AnchorPaneはよくできたレイアウト部品ですが、こじんまりとしたGUIであれば別のレイアウト部品、例えばBorderPaneなどを使いたいこともあります。
今までは、トップにあるAnchorPaneを削除し、すると空のウィンドウとなるので新たにレイアウト部品をドラッグ&ドロップしてゼロから作り直していました。
そんなとき、JavaFX Advent Calendar 2016 - Qiitaの22日に @skrbさんの投稿「JavaFXのGUI構築ツール、Scene BuilderでFXML編集」で、「ルートコンテナの変更」方法が紹介されていました。(記載されているURLは次)
http://itpro.nikkeibp.co.jp/atcl/column/15/120700278/122000028/?P=4
AnchorPaneを選択状態にして[Arrange]メニュー > [Wrap in] > [変えたいレイアウト部品] です。
チャート部品の軸のプロパティ等設定
JavaFXには標準で各種チャート(円グラフ、折れ線グラフ、棒グラフ、散布図、他)があります。Scene Builderで、これらのチャートを配置することができますが、縦軸・横軸の目盛りの数値範囲や軸のラベルも設定したいところです。
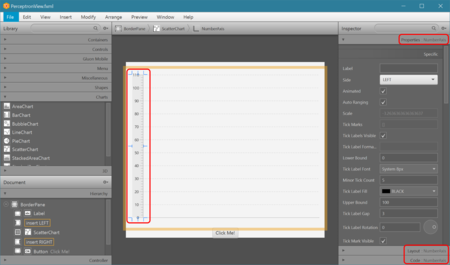
しかし、チャート(例:ScatterChart)のプロパティには縦軸・横軸のものはありません。縦軸・横軸は別クラス(例:NumberAxis)だからです。以下がScene Builder上でScatterChartを選択したときの画面です。
FXMLを直接編集しないとだめかなぁといろいろ探してみたところ、ScatterChartの軸の部分をクリックすると、右側のプロパティ・レイアウト・コードの部分がなんとNumberAxisに変化しました。
これで、軸の最小値・最大値・目盛りの刻み幅などをScene Builder上で設定することができました。
ただし、軸のクラスを例えばCategoryAxisからNumberAxisに変える、といったことはScene Builder上からはできないようです。FXMLをテキスト編集して変えるしかなさそうです。