JavaFX 2.0でアプリケーション作成(その2) - torutkのブログ の続きです。前回はBorderPaneのTOP領域に貼ったLabelのセンタリングおよび間隔調整をしました。今回はCENTER領域に貼ったGridPaneの間隔調整を行います。
ノードが占める領域を明示する
最初に、現時点での各ノードがウィンドウ上でどのようにレイアウトされているか、すなわち各ノードが占める位置と大きさが見た目に分かるよう、Labelの背景に色を付け、GridPaneに罫線を引いてみましょう。
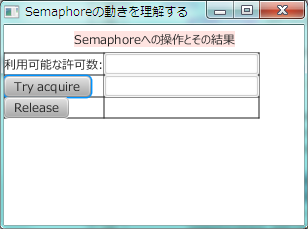
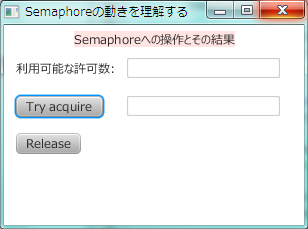
先に、色と罫線を付けた画面イメージを示します。
Labelは文字列分の大きさで、中央に配置され、上下に余白が付いています。
GridPaneは左側に寄せて配置され、GridPaneの中に貼ったボタンやフィールドはほぼグリッド一杯に配置されています。
ラベルの背景色を指定するコードは次になります。
Label topLabel = new Label("Semaphoreへの操作とその結果"); topLabel.setStyle("-fx-background-color: mistyrose");
JavaFX 2では、ノードの見栄えをHTMLでおなじみのカスケードスタイルシート(CSS)で定義します。スタイルシートの指定は、外部ファイルに記述しプログラム内でそのファイルを読み込む方法や、プログラム内で各ノードに文字列で上述のコードのようにsetStyleメソッドで指定する方法などがあります。
各クラスについて使用できる設定項目のリファレンスドキュメントは次となります。
GridPaneの罫線を引くコードは次になります。
GridPane semaphorePane = new GridPane(); semaphorePane.setGridLinesVisible(true);
GridPaneの中の配置間隔
marginコンストレイント
GridPaneのJavadocを見ると、次のコンストレイントがあります。
- halignment
- valignment
- hgrow
- vgrow
- margin
ということは、LabelをBorderPaneに貼るときにsetMarginで余白を指定していたように間隔を指定できるようです。
試しに、TextFieldの1つにmarginを指定してみます。
permitsField = new TextField(); semaphorePane.setMargin(permitsField, new Insets(12, 6, 12, 6)); semaphorePane.add(permitsField, 1, 0);
BorderPaneとは違って、setMarginはstaticでないメソッドです。(ふつうこっちだと思うのですが・・・)
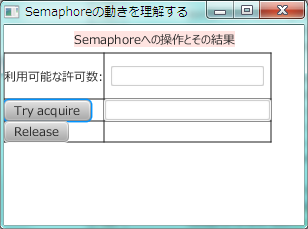
margin指定結果の画面を次に示します。
GridPaneの中の配置間隔を広げます。GridPane
TextFieldの周囲にInsetで指定した余白が出来ています。格子なので、同じ行、同じ列に影響を及ぼしています。
marginコンストレイントを使用する方法では、各ノード毎に指定する必要があり、周囲への影響もあります。そこで、GridPane全体で行間、列間の余白を一括していする方法、setHgap、setVgapを使用します。
setHgap、setVgap
setHgap、setVgapを使用したコードは次のとおりです。
GridPane semaphorePane = new GridPane(); semaphorePane.setGridLinesVisible(true); semaphorePane.setHgap(10); semaphorePane.setVgap(16);
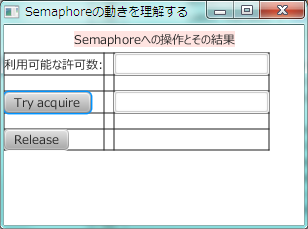
setHgap、setVgapを指定した画面を次に示します。
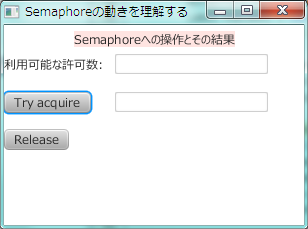
罫線を取り除いてみます。
最初の頃に比べ、いくぶんかよくなってきたと思います(ずいぶん低いこころざしだ・・・)。
GridPane全体の周囲にMarginを
GridPaneの左端がウィンドウ枠に寄りすぎています。BorderPaneのLEFT領域が空なので、CENTERが端に寄ってしまったためでしょう。
BorderPaneに対してGridPaneのmarginコンストレイントを指定します。
BorderPane.setMargin(semaphorePane, new Insets(4, 12, 4, 12)); borderPane.setCenter(semaphorePane);
画面は次のようになります。